Components of future hypotheses
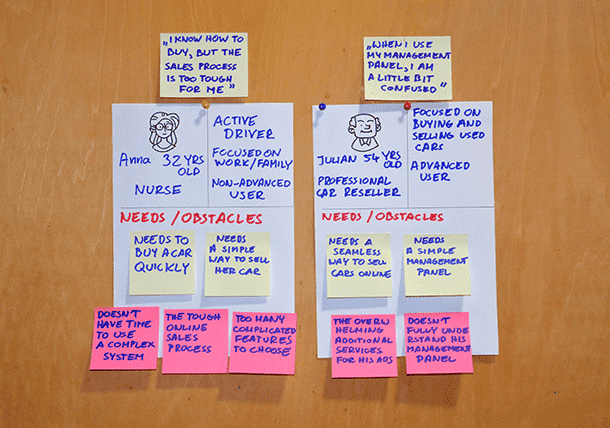
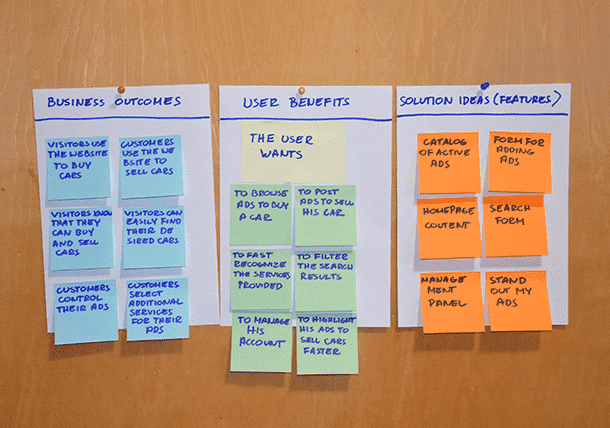
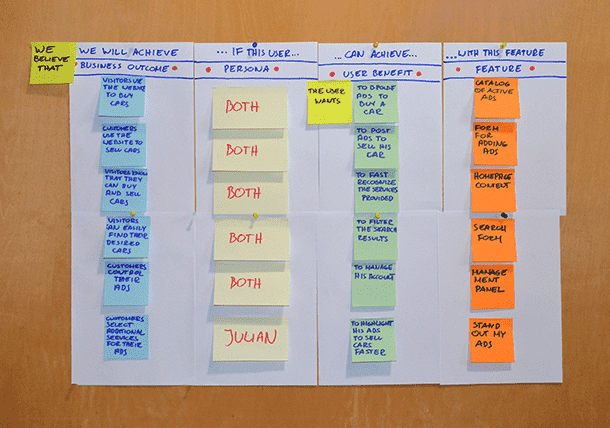
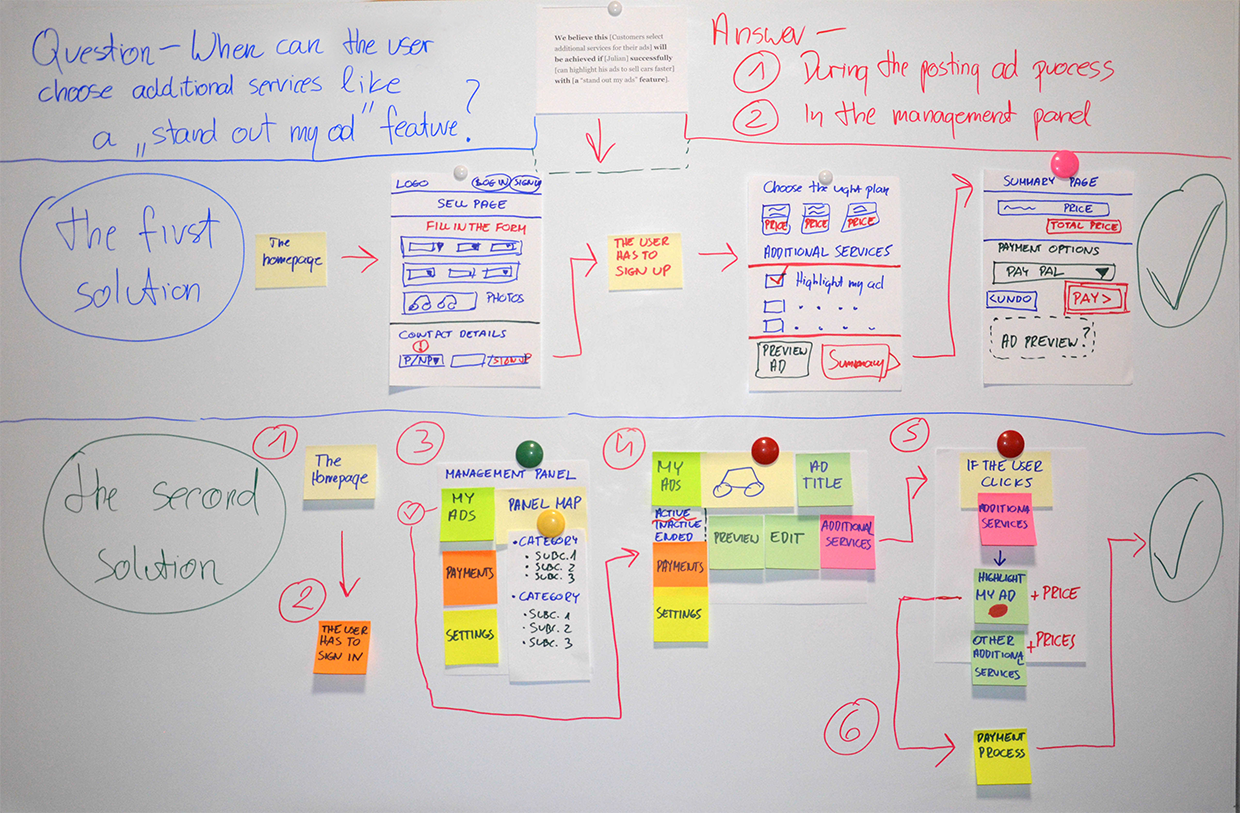
Because of the essence of the Lean UX, every person involved in work contributed to indicating the assumptions. Unlike requirements, they are only high-level declarations of what we think to be true. Based on them, we can write testable hypotheses in the next step. With that in mind, we pointed out the primary business problem statement and four kinds of assumptions in the beginning: business outcomes, users, user benefits, and features (See Fig. 3 and Fig. 4).
Business problem statement
The current state of the online vehicle market in Poland has focused primarily on providing an opportunity to sell and buy cars mainly for advanced users. These services fail due to too expanded features that are difficult to use for inexperienced customers. Our platform will address this gap by building a practical and straightforward site tailored to advanced and non-advanced users.