Background of my commitment
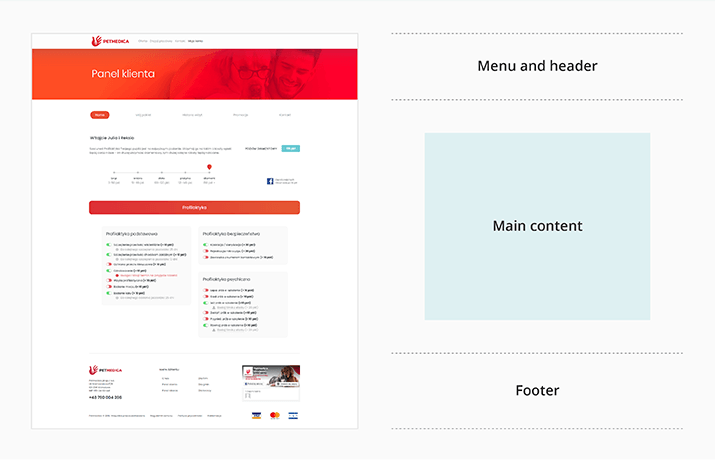
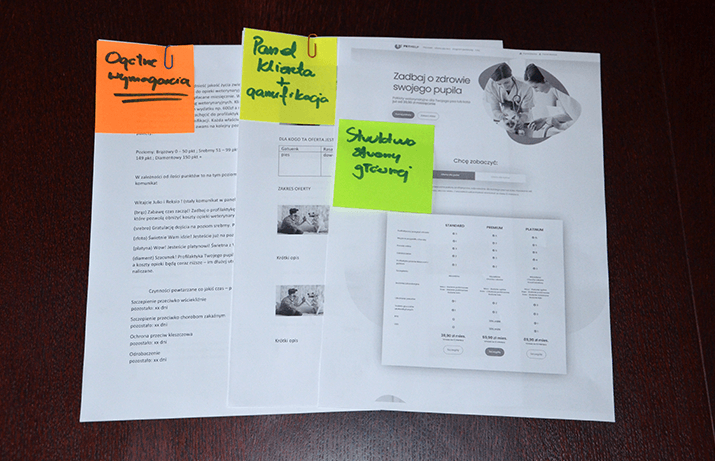
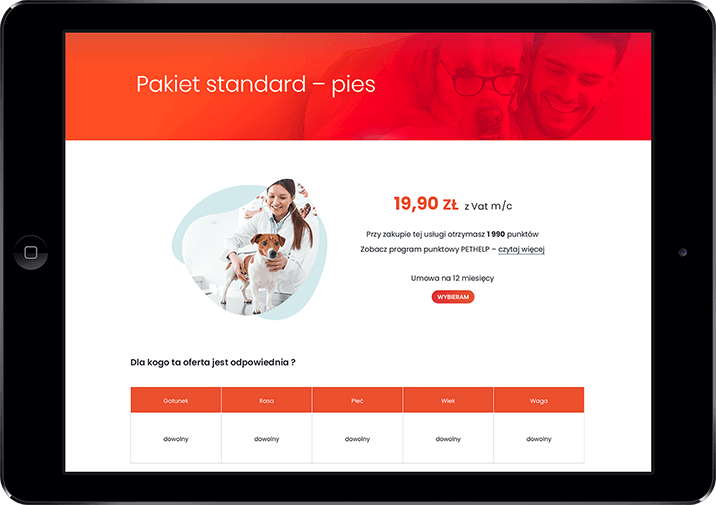
In July 2018, the Project Manager at PetHelp asked me to create a gamification system in the existing customer panel and a new product page. I received the requirements, presented my doubts, and after fully understanding my role, I decided to cooperate.